Dans chacune des campagnes envoyées, il est possible de personnaliser le contenu avec les caratéristiques
de l'abonnés qui recevra la campagne.
Pour celà il faut utiliser dans le contenu HTML de vos
campagnes des tags qui seront remplacés au moment de l'envoi.
Par défaut nous proposons les tags suivants :
- {$Member.email} - Adresse email de l'abonné
- {$Member.first_name} - Prénom de l'abonné
- {$Member.last_name} - Nom de l'abonné
Notez que la seconde partie du tag (après le point) est en minuscule.
Utilisation des champs personnalisés
Bien que la personnalisation de vos campagnes puisse être effectuée avec les nom, prénom et adresse e-mail de vos contacts, vous pouvez également ajouter des champs personnalisés que vous mettrez en place au niveau de chaque liste d'abonnés.
Lorsque vous ajoutez un champ personnalisé, il est automatiquement créé un nouveau tag que vous pourrez utiliser dans vos campagnes. Ainsi pour chaque contact le tag sera rempli par la valeur du champ personnalisé.

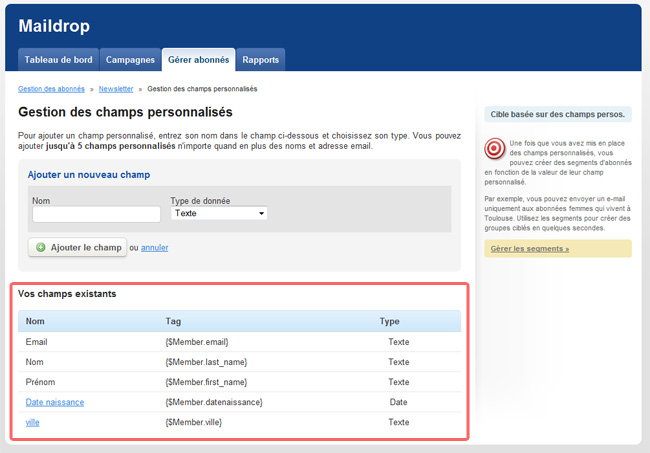
Vue des champs personnalisés dans une liste d'abonnés (cerclage rouge)
Insérer un lien vers la version web de la campagne
Vous pouvez utiliser notre tag pour générer un lien personnalisé vers la version Web (aussi appelée page miroir) de votre campagne pour chaque destinataire. Celà signifie que même si le destinataire a visionné la version web, nous savons qu'il a ouvert votre email, combien de fois, quels liens ont été cliqués, etc
Dans le code HTML de votre campagne il suffit d'utiliser le tag {$Web_View_Link} et nous ferons le reste.
En savoir plus sur ce tag.
Insérer un lien de désinscription
Permettre à vos destinataires de se désabonner de votre campagne en un seul clic fait parti des bonnes pratiques, et est actuellement nécessaire pour utiliser notre plateforme. Pour ajouter un lien de désabonnement à votre campagne, rien de très compliqué.
Dans le code HTML de votre campagne il suffit d'utiliser le tag {$Unsubscribe_Link} et nous ferons le reste.
Par exemple:
<p><a href="{$Unsubscribe_Link}">Cliquez ici pour vous désinscrire</a></p>Insérer le sujet de l'email
Lorsque vous éditez le code HTML de votre newsletter, vous pouvez être amené à vouloir y insérer dynamiquement l'objet de l'email envoyé.
Pour celà, dans le code HTML de votre campagne il suffit d'utiliser le tag {$Subject}
Par exemple:
<head>
<title>{$Subject}</title>
</head>
Comme dans l'exemple ci-dessus, la bonne pratique consiste a reprendre le sujet de votre email dans la balise title de votre code HTML.